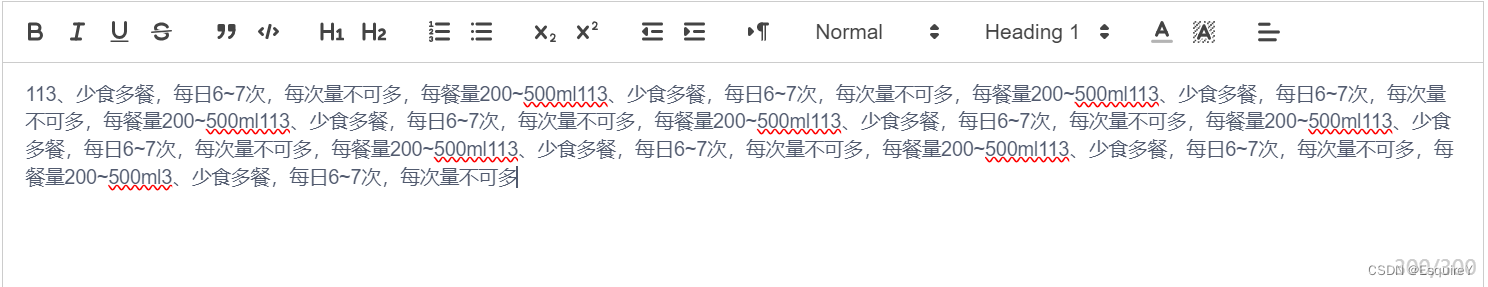
最终效果
富文本编辑框,只统计内容,不包含标签以及样式,超出最大字数限制提示。
具体代码
html
<div class="relative">
<quillEditor
v-model="form.nutriSuggestion"
ref="myQuillEditor7"
:options="editorOption"
@input="onEditorInput($event)"
/>
<div
class="absolute "
style="right:5px;bottom:5px;color:#ccc"
>
{{ wordCount }}/{{ maxWordCount }}
</div>
</div>
...
import { quillEditor } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
js
// 富文本编辑器配置
editorOption: {
modules: {
toolbar: [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{
header: 1
}, {
header: 2
}], // 1、2 级标题
[{
list: "ordered"
}, {
list: "bullet"
}], // 有序、无序列表
[{
script: "sub"
}, {
script: "super"
}], // 上标/下标
[{
indent: "-1"
}, {
indent: "+1"
}], // 缩进
[{
direction: "rtl"
}], // 文本方向
[{
size: [
"12",
"14",
"16",
"18",
"20",
"22",
"24",
"28",
"32",
"36"
]
}], // 字体大小
[{
header: [1, 2, 3, 4, 5, 6]
}], // 标题
[{
color: []
}, {
background: []
}], // 字体颜色、字体背景颜色
// [{ font: ['songti'] }], // 字体种类
[{
align: []
}] // 对齐方式
// ["clean"], // 清除文本格式
// ["image", "video"] // 链接、图片、视频
]
},
placeholder: ""
},
...
onEditorInput() {
let that = this;
let _myQuillEditor7 = this.$refs.myQuillEditor7;
this.wordCount = _myQuillEditor7.quill.getText().length - 1;
if (that.wordCount > that.maxWordCount) {
this.$message.error(`最多输入${that.maxWordCount}字`);
let _text = _myQuillEditor7.quill
.getText()
.slice(0, that.maxWordCount);
this.$refs.myQuillEditor7.quill.setText(_text);
}},
注意点
1,检查
ref是否获取到,注意名称;
2,不能通过双向绑定修改,获取用getText,修改用setText;
3,方法可以带入参,打印是html;
4,change事件会陷入死循环,建议用input事件;



















![[计算机效率] 截图工具:FastStone Capture](https://img-blog.csdnimg.cn/direct/f192715067e94971895557709e8e2b30.png)
